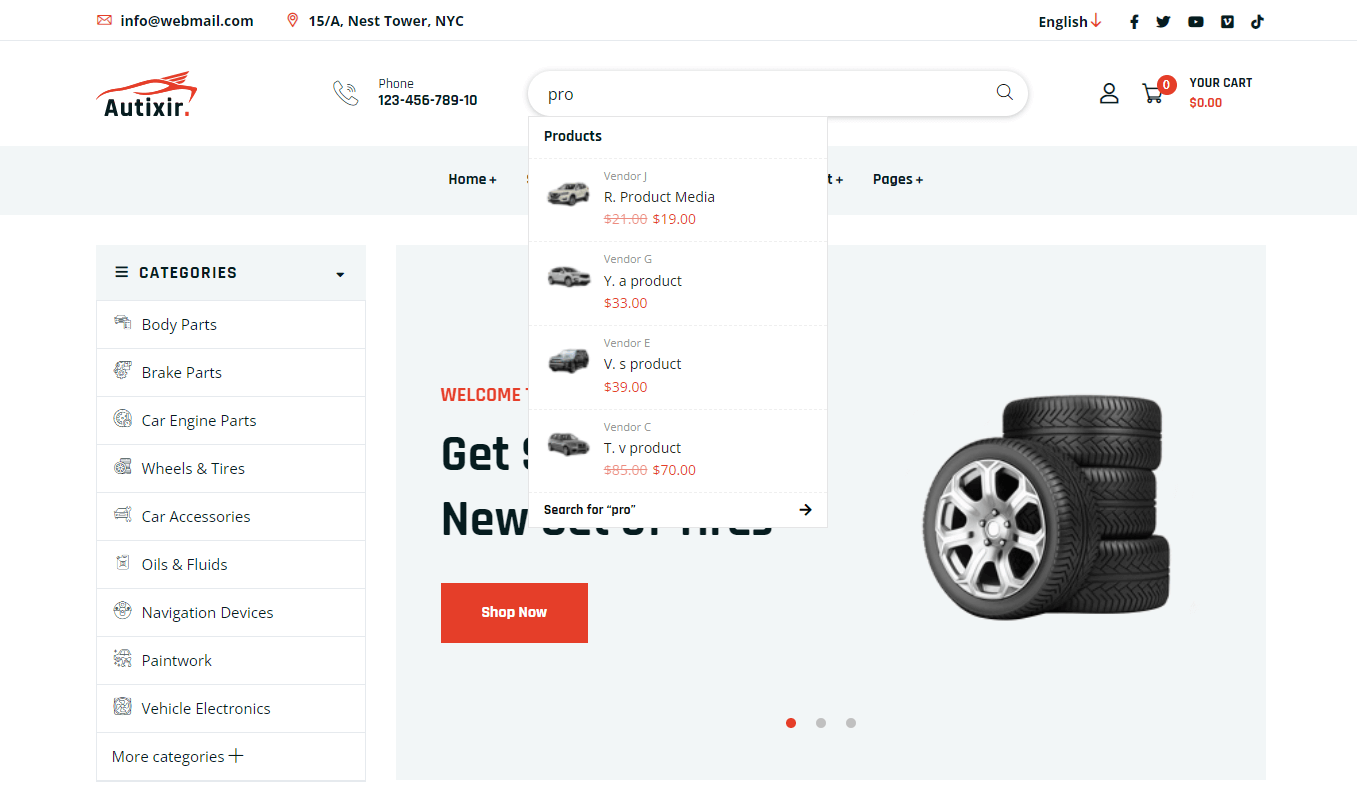
Autixir - Auto Parts & Car Repair Service Shopify Theme
Autixir is a complete solution for your Auto Parts & Services business. It comes with full of funtionality and flexibility to make your web presence efficient.
Further, if you need any kind of help then we are ready to provide full support. Please, contact with us: TunaTheme@gmail.com





























































































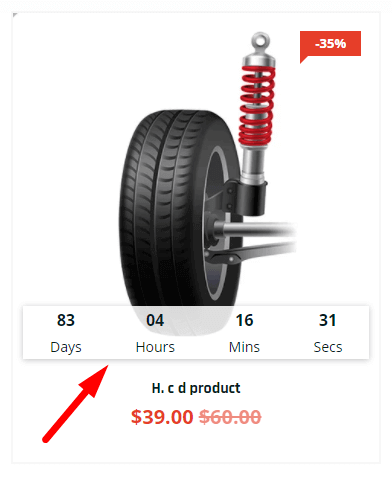
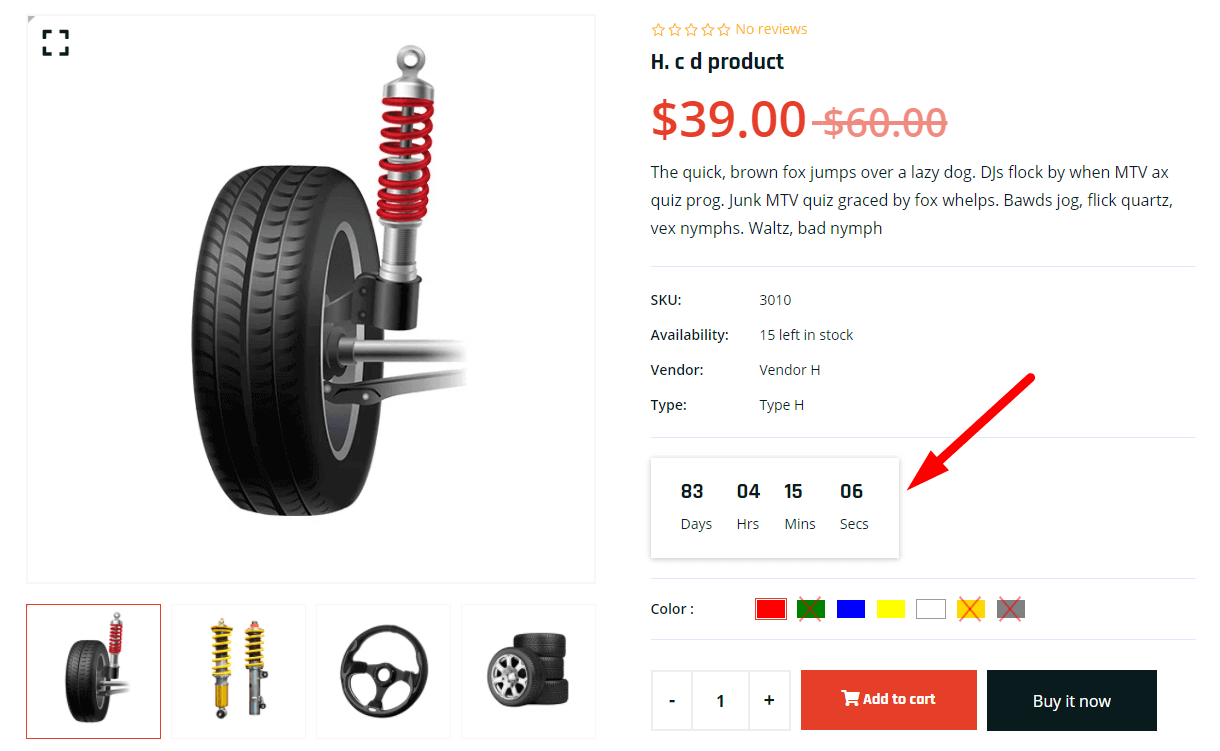
 Style 2
Style 2